| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- C#
- 백준
- 문제풀이
- 파이썬
- c++
- Algorithm
- Basic
- dynamic
- Unity
- Programming
- 재귀
- Tutorial
- DP
- Unreal Engine 5
- 시작해요 언리얼 2022
- w3school
- python
- guide
- parameter
- dfs
- github
- Class
- UE5
- loop
- 오류
- 프로그래밍
- 기초
- String
- W3Schools
- Material
- Today
- Total
행복한 개구리
Unreal Engine 5 Tutorial - 시작해요 언리얼 2022 (2) 본문
Unreal Engine 5 Tutorial - 시작해요 언리얼 2022 (2)
HappyFrog 2023. 5. 23. 23:47(3) 시작해요 언리얼 2022 하이라이트 - YouTube
본 게시글은 'Unreal Engine KR 유튜브 채널의 시작해요 언리얼 2022 하이라이트'를 시청하며 연습한 것입니다.
1. 캐릭터 속성 변경
지난 게시글에서 움직이던 우리의 캐릭터 속성을 변경할 수 있다. 예를 들면, 이동속도나 점프력 등이 되겠다. 이런 속성을 변경하기 위해선 스크립트 내용 변경이 필요하므로 해당 프로젝트의 스크립트인 Blueprint를 찾아야한다. Starter Content로 ThirdPerson 프로젝트를 시작했으니 찾아보자.

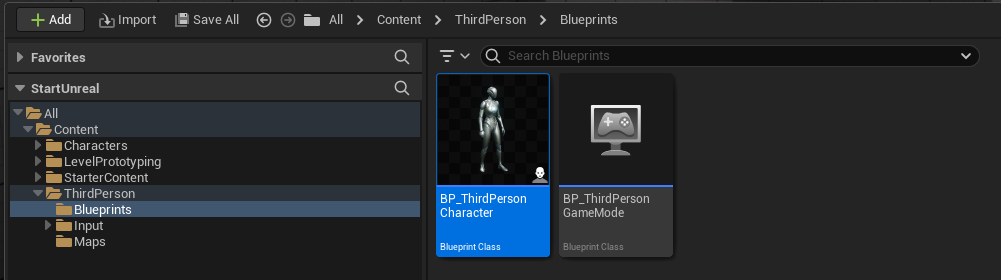
Content Drawer(Ctrl + Space) > All > Content > ThirdPerson > Blueprints > BP_ThirdPersonCharacter가 내용을 수정할 Blueprint가 되겠다. 별개로, BP_ThirdPersonCharacter의 이름 앞부분 BP는 BluePrint를 의미한다.

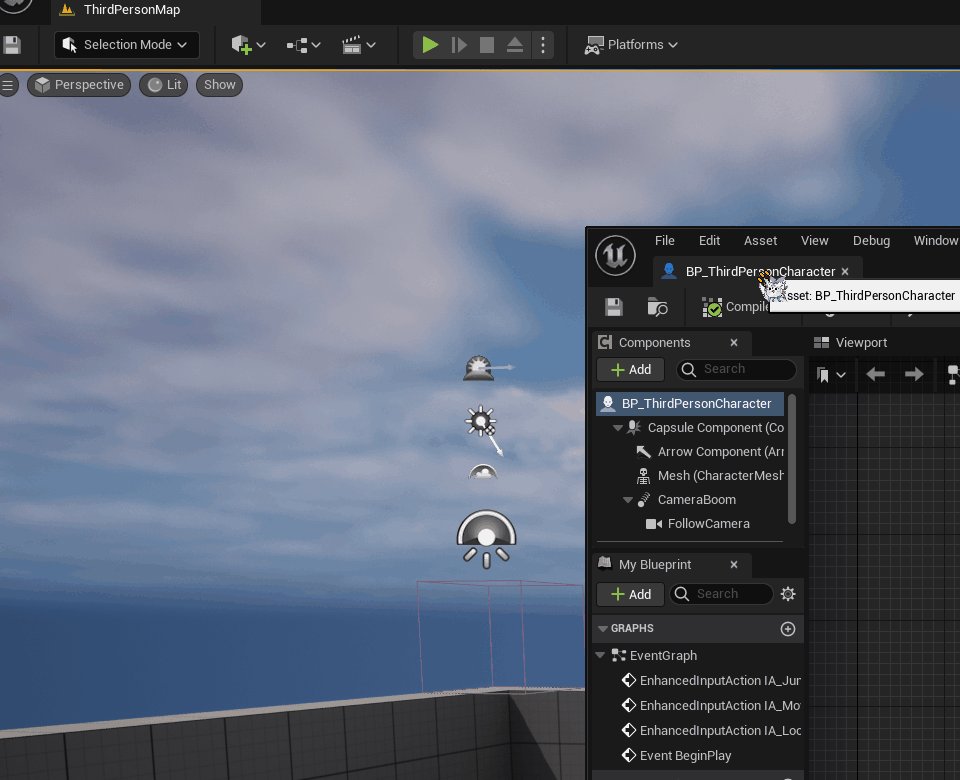
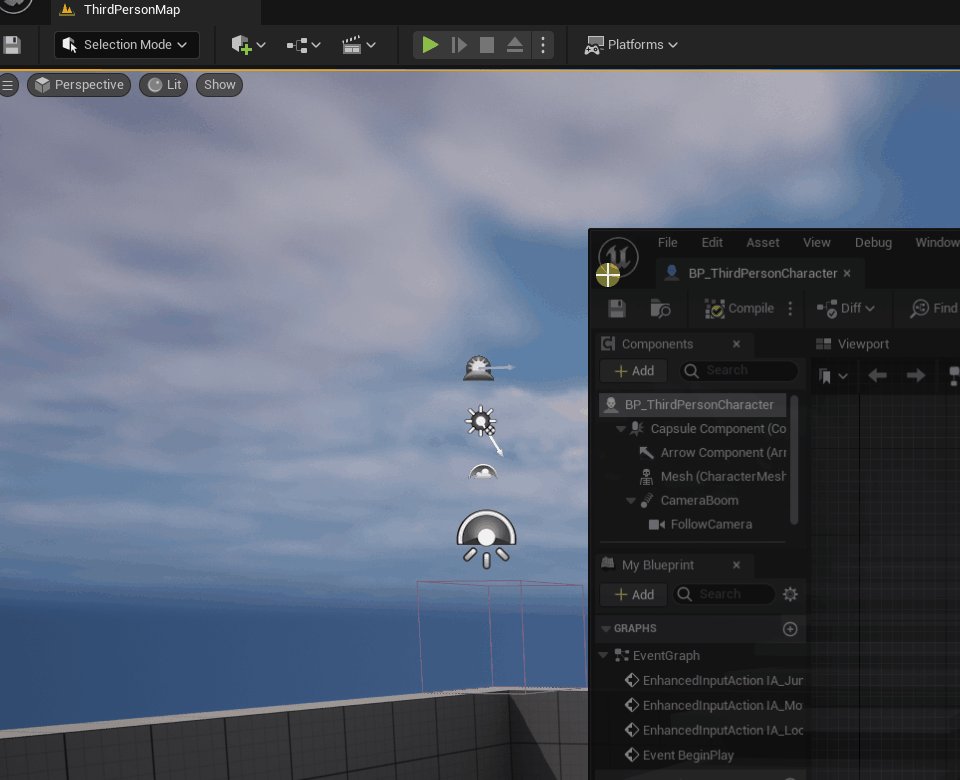
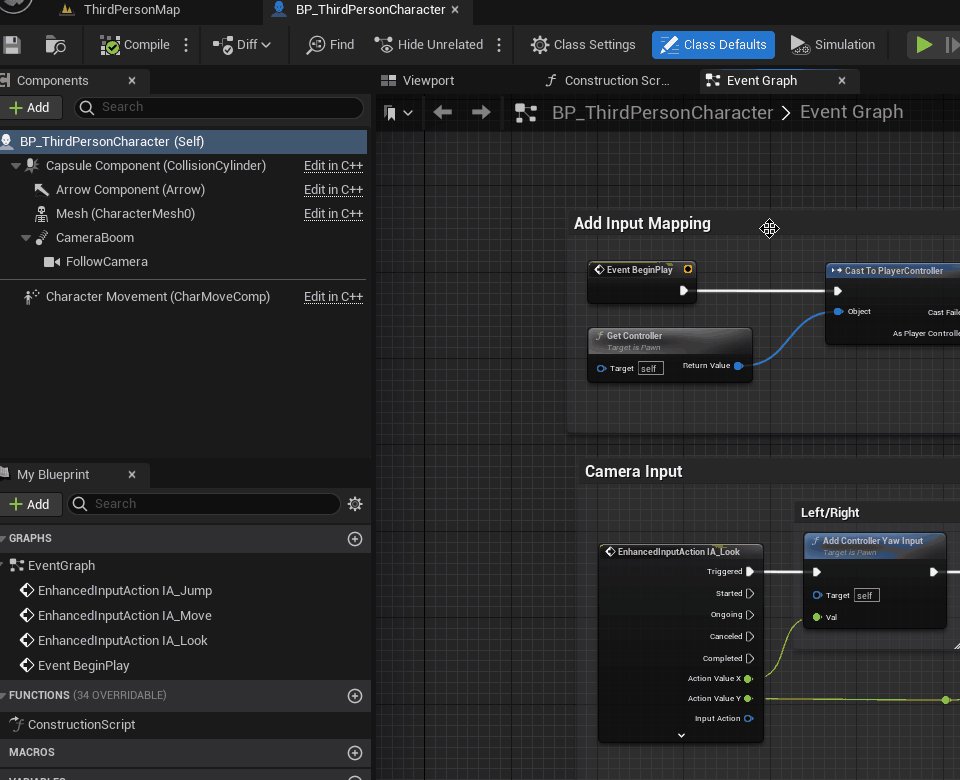
이 Blueprint 에셋을 열면, BP에 관한 창이 새로 나타난다. 이 창의 UE아이콘 우측 탭제목 부분을 드래그하여 기존 UE탭 쪽에 붙여주면 하나의 창에서 탭을 바꿔가며 사용할 수 있다.
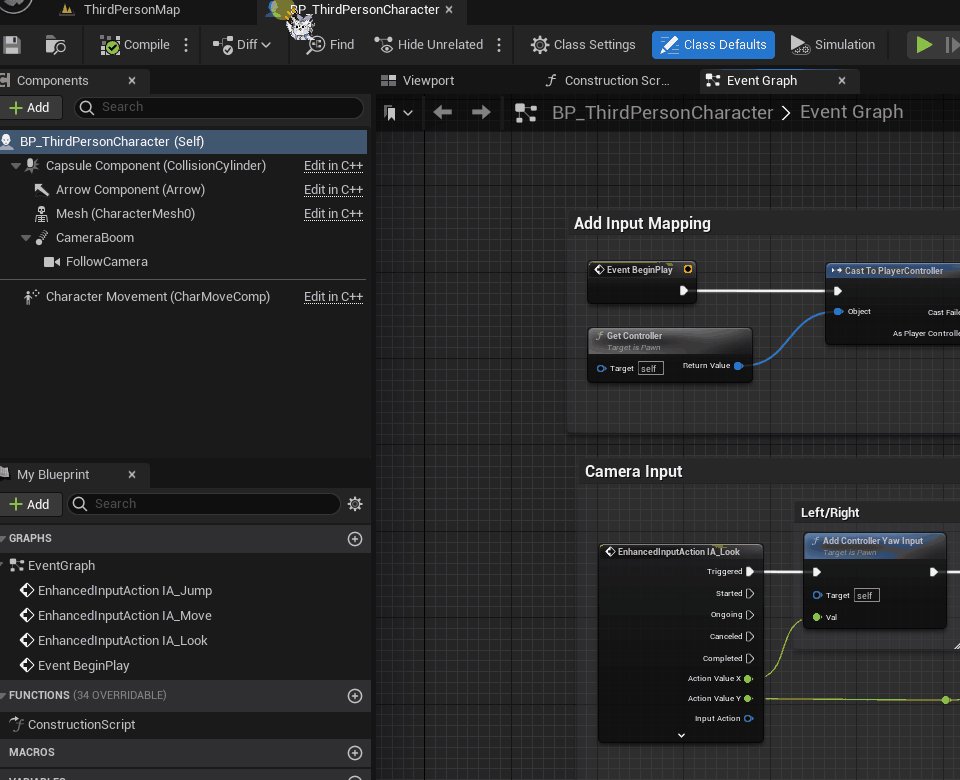
그리고 이 BP 창에는 굉장히 상세한 정보들이 담겨있다. 우리가 연 이 BP에는 캐릭터를 조작할 수 있는 여러 알고리즘이 포함되어 있다. 당장 우리는 여기서 좌측에 보이는 Component 볼 것이다.

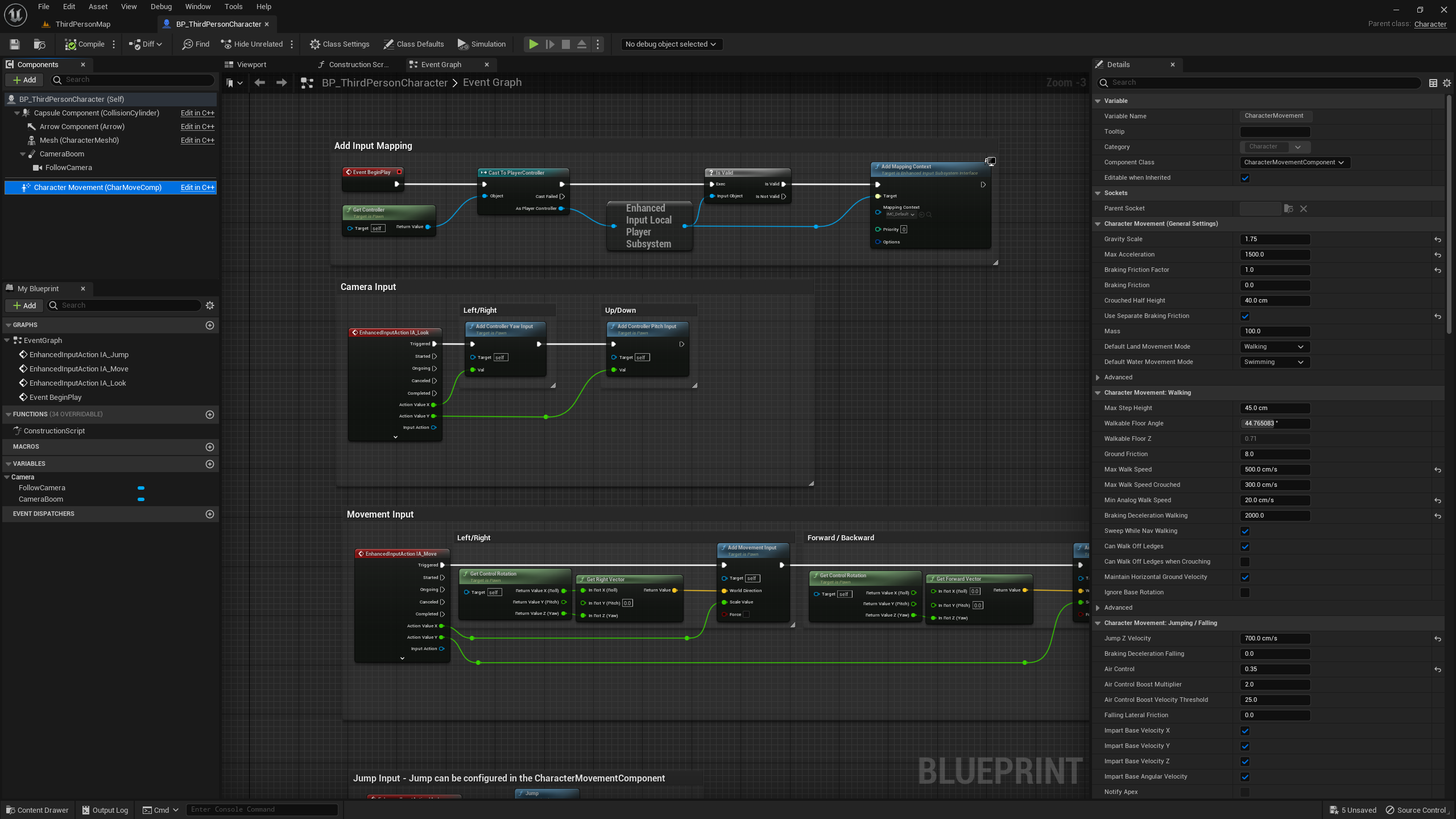
Component에서 Character Movement를 클릭하면 화면 우측에 해당 Component에 관한 Details가 표시된다.

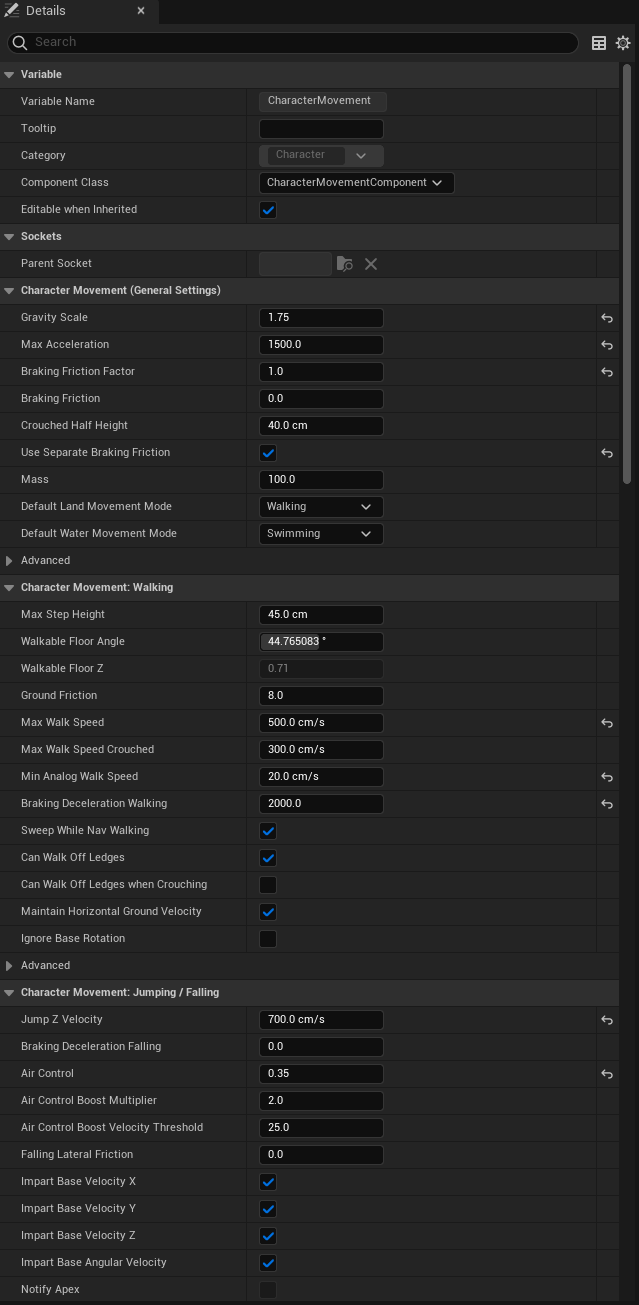
Character Movement의 Details를 보면 캐릭터의 움직임과 관련하여 변경할 수 있는 속성들이 표시되어 있고, 값영역을 클릭한 뒤 값을 입력해주는 식으로 변경이 가능하다.
시험삼아 속성을 변경해보자.

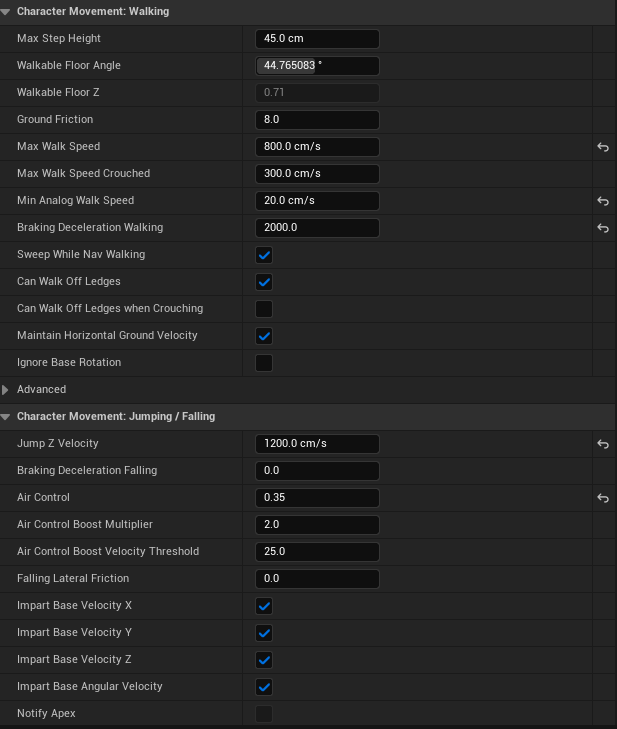
Details > Character Movement: Walking > Max Walk Speed를 500.0cm/s -> 800.0cm/s로, Character Movement: Jumping / Falling > Jump Z Velocity 를 700.0 cm/s -> 1200.0cm/s로 변경했다. 이 속성은 걷기 최대속도와 점프속도에 관한 것인데, 점프속도는 쉽게 말해, 점프를 어디까지 높게 뛸 수 있는가에 대한 값이라고 생각하면 편하겠다. 플레이를 해보면 내 캐릭터가 이전보다 빠르게 이동하고 높게 점프하는 모습을 확인할 수 있다.
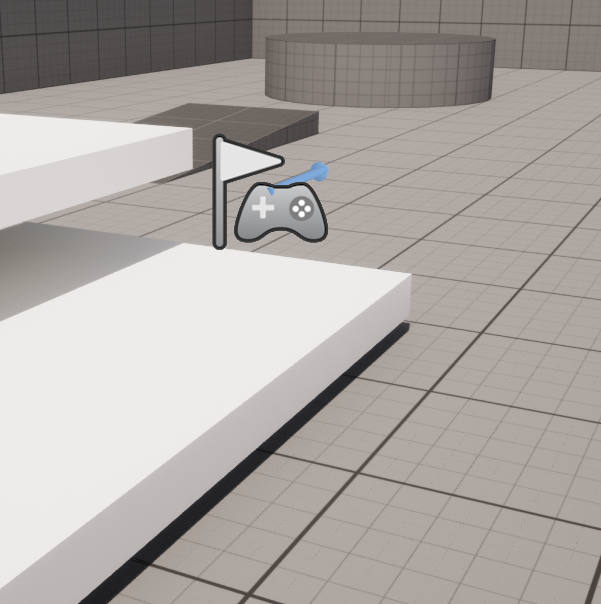
그리고 재생하다보면 눈치챘겠지만, 우리의 캐릭터는 고정된 자리에서 시작된다.

Viewport에는 이 위치가 표시되는데, 위 사진과 같은 콘솔조작기와 깃발모양이 함께있는 아이콘으로 표시된다. 이것은 UE5의 World Outliner(혹은 Outliner)에서 PlayerStart라는 이름의 Actor로 존재한다. 클릭해보면 알 수 있듯이, 이 Actor 또한 모든 Gizmo를 갖고있다.

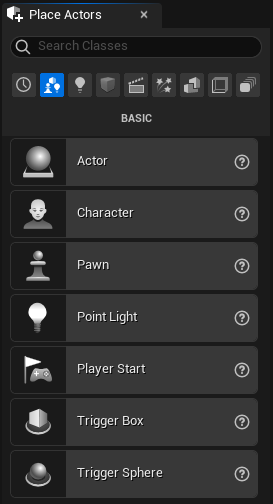
Viewport내에서 PlayerStart를 옮기면 재생 시 옮겨진 PlayerStart 위치에서 캐릭터가 생성되며 시작된다. 만약 PlayerStart Actor를 지웠거나 사라졌다면, 이전에 살펴봤던 Place Actor에서 PlayerStart Actor를 새로이 생성할 수 있다.
이제 Character Movement의 Max Walk Speed와 Jump Z Velocity를 500과 700으로 되돌려주자.

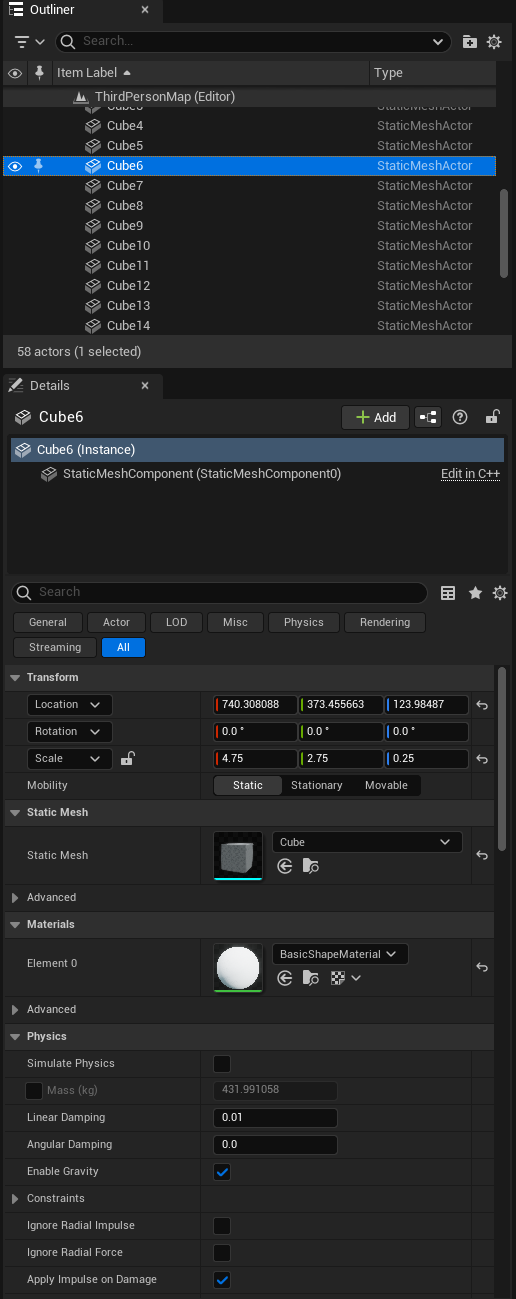
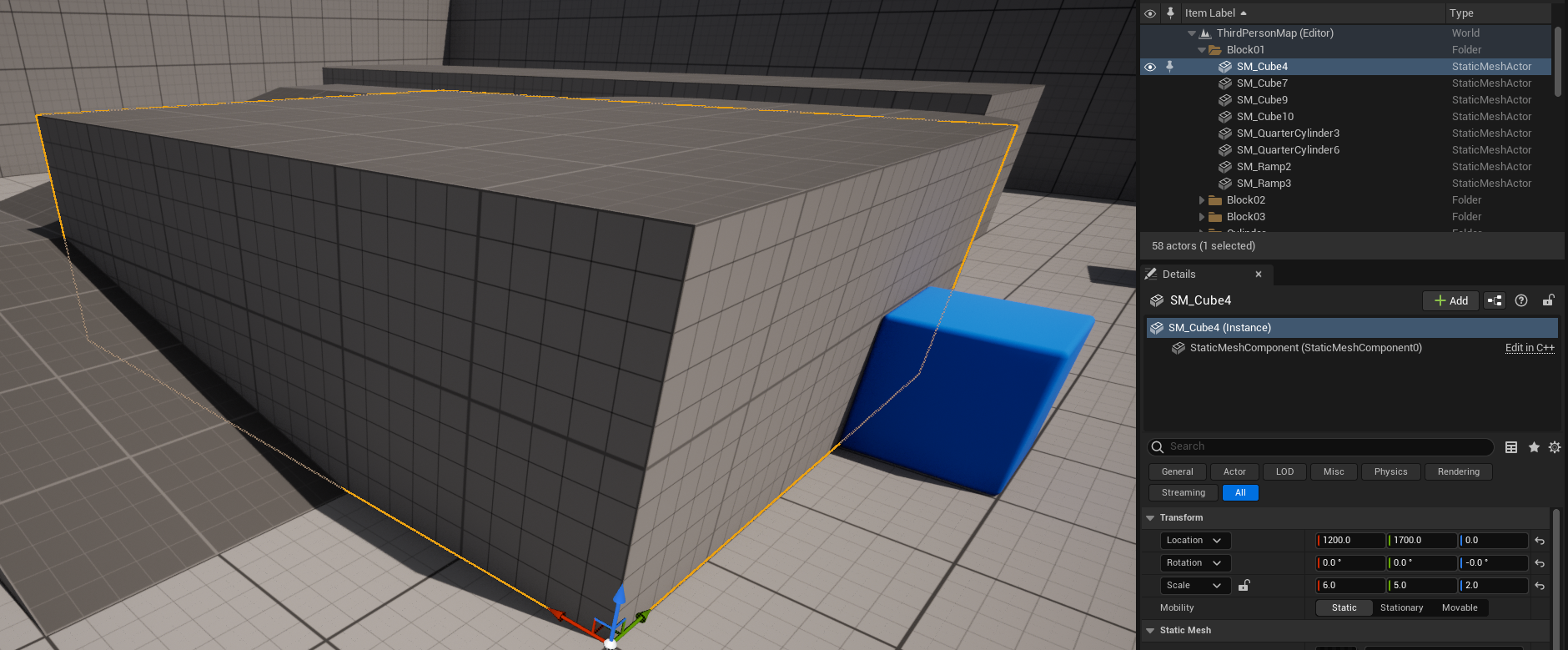
이어서 앞서 잠깐 언급됐던 Outliner를 보면, Viewport 우측에 존재하는데 이 패널에는 Viewport에 존재하는 모든 Actor가 표시된다. 이 Outliner에서 Actor를 선택하면, 해당 Actor의 속성이 그 아래 Details 패널에 표시된다.
그리고 Outliner에서 Actor의 이름을 변경, 검색할 수 있으며 삭제도 가능하다.
2. Starter Content


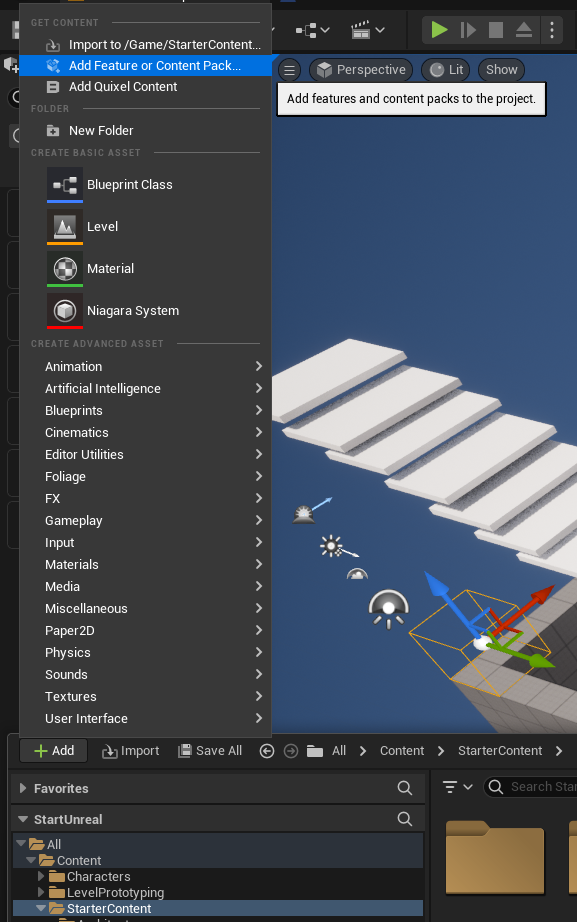
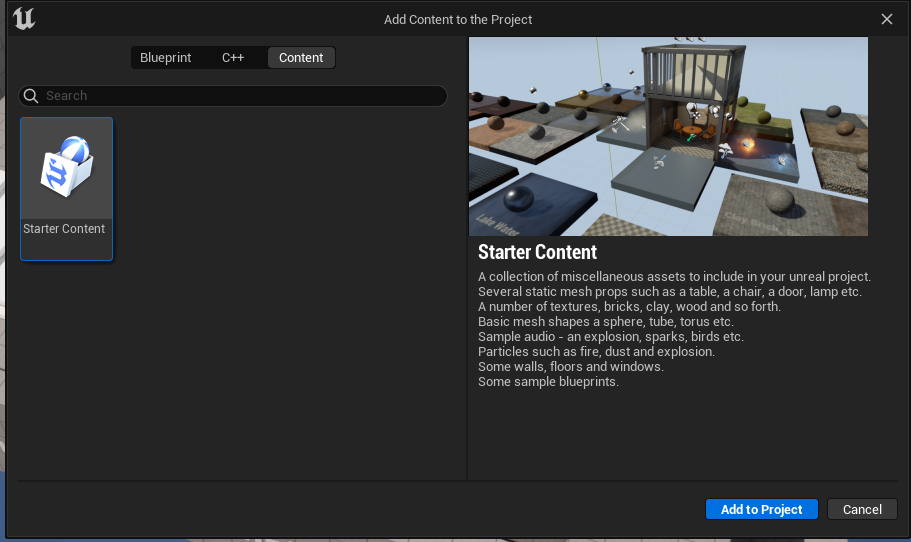
이제 프로젝트를 처음 생성할 때 체크했던 Starter Content를 활용할 것이다. Content Browser > StarterContent라는 폴더가 있다. 만약 Starter Content를 체크하지않고 프로젝트를 생성했다면, Content Browser > Add > Add feature or Content Pack > Content > Starter Content를 추가해주면 된다.

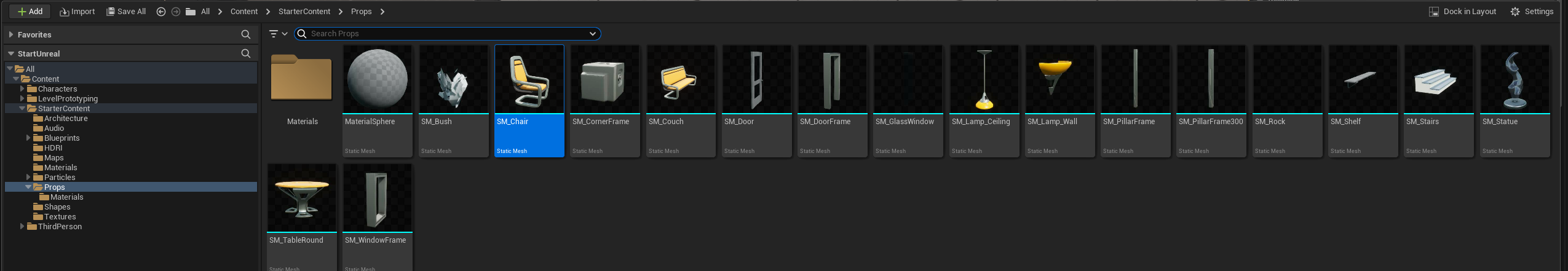
StarterContent > Props를 살펴보면 처음 Viewport에선 볼 수 없었던 여러가지 사물들이 있다. 이 Props에 존재하는 Asset들은 모두 드래그 앤 드롭으로 Viewport에 Actor 배치가 가능하다.

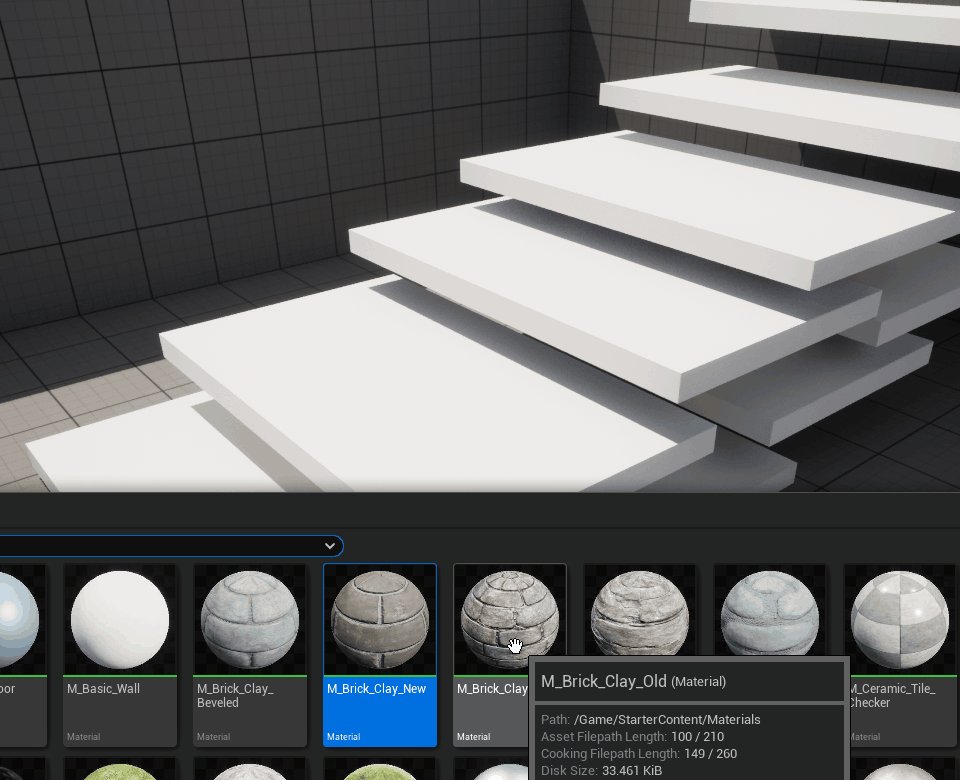
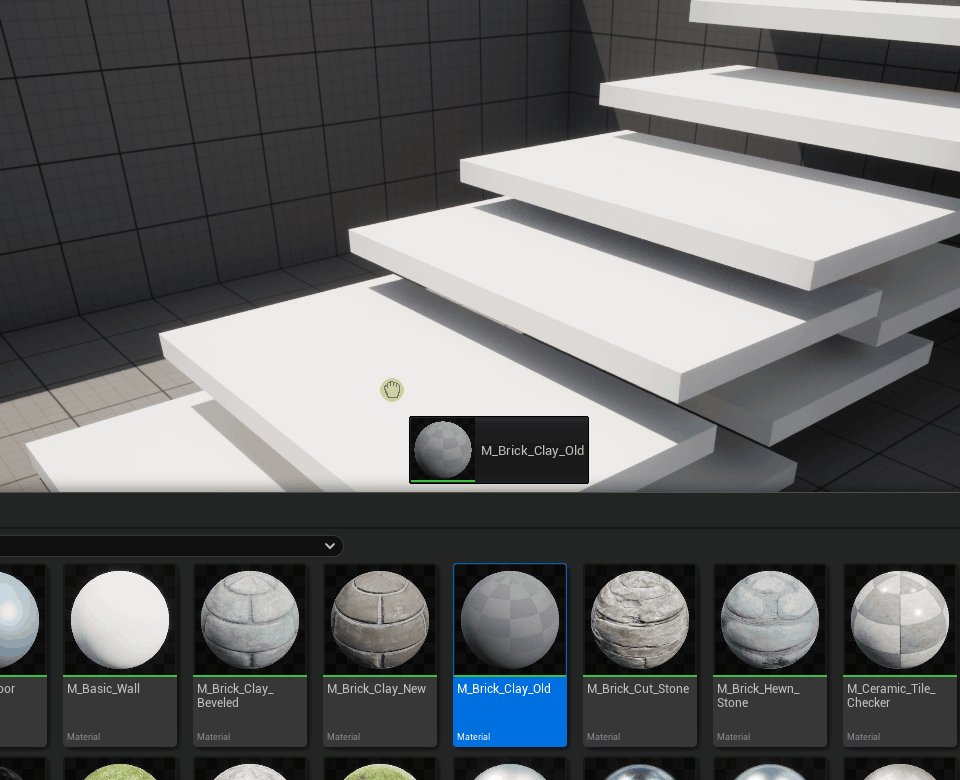
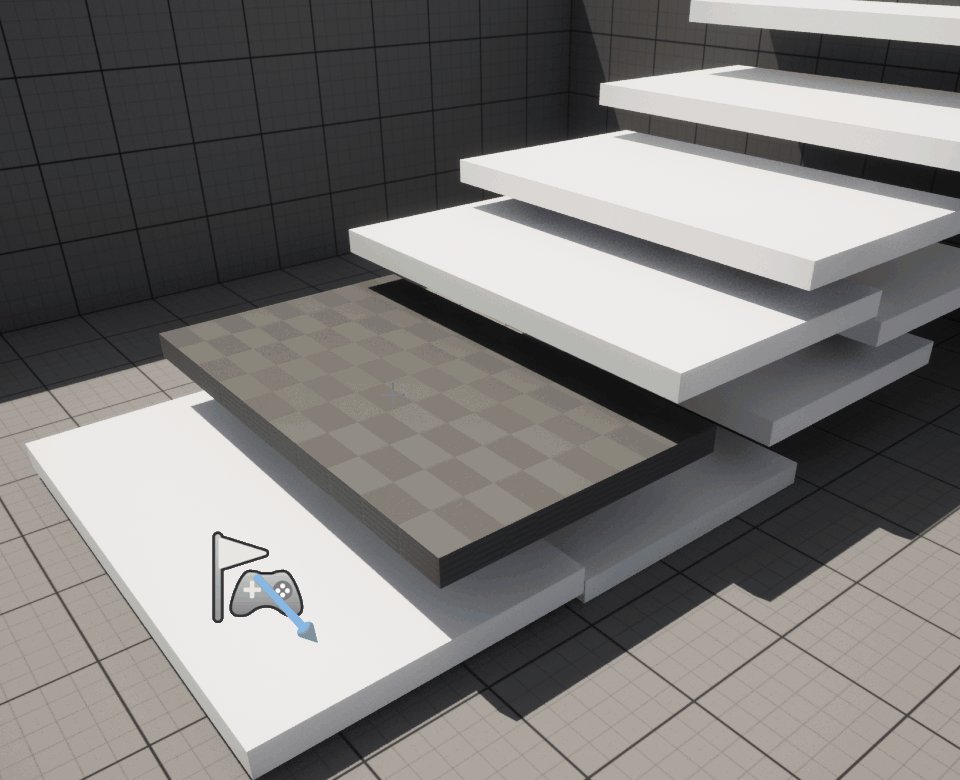
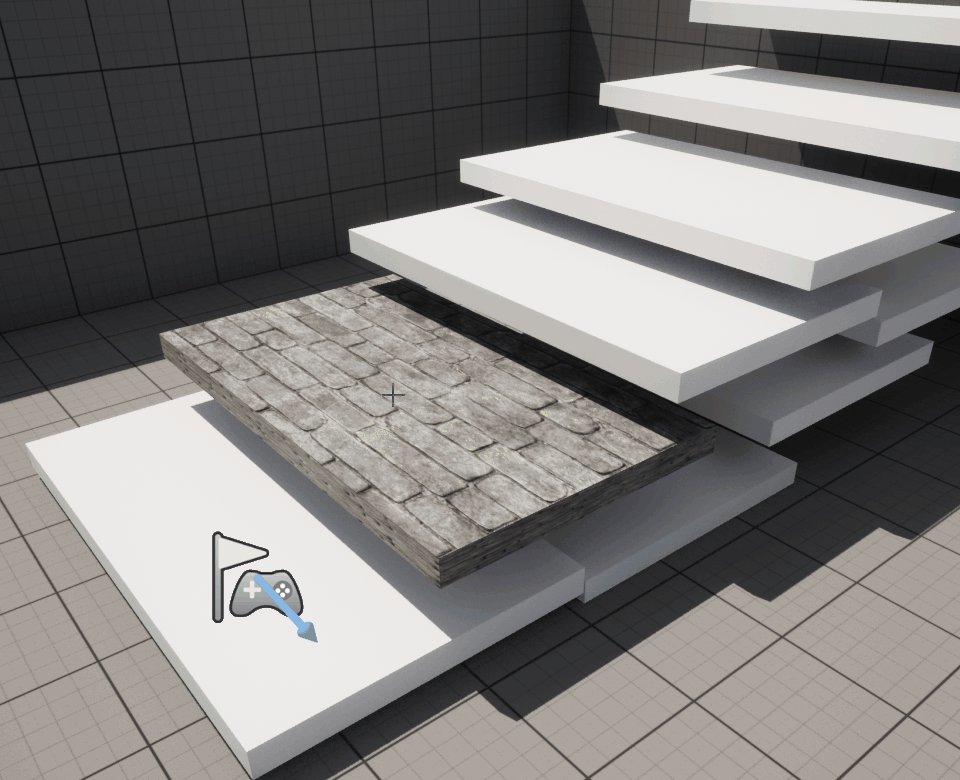
이어서 Materials 폴더를 살펴보면, 이 폴더에는 구 모양의 Asset들이 많이 보이는데, 이것들은 모두 재질을 표현하는 Asset이다. 따라서 드래그앤 드롭으로 Actor를 배치하는 것이 아닌, Actor에 이 Material들을 넣어주면 Actor의 재질이 다르게 표현되는 것을 확인할 수 있다.

이렇듯 게임 내의 사물들은 기본적인 3D 형태로 표현되는데, 이러한 Actor들을 Outliner에서도 확인할 수 있는데, Static Mesh Actor라고 한다. 그리고 플레이하는 게임들의 사물들은 Static Mesh Actor + Material 가 되어야 완성된다고 할 수 있다.
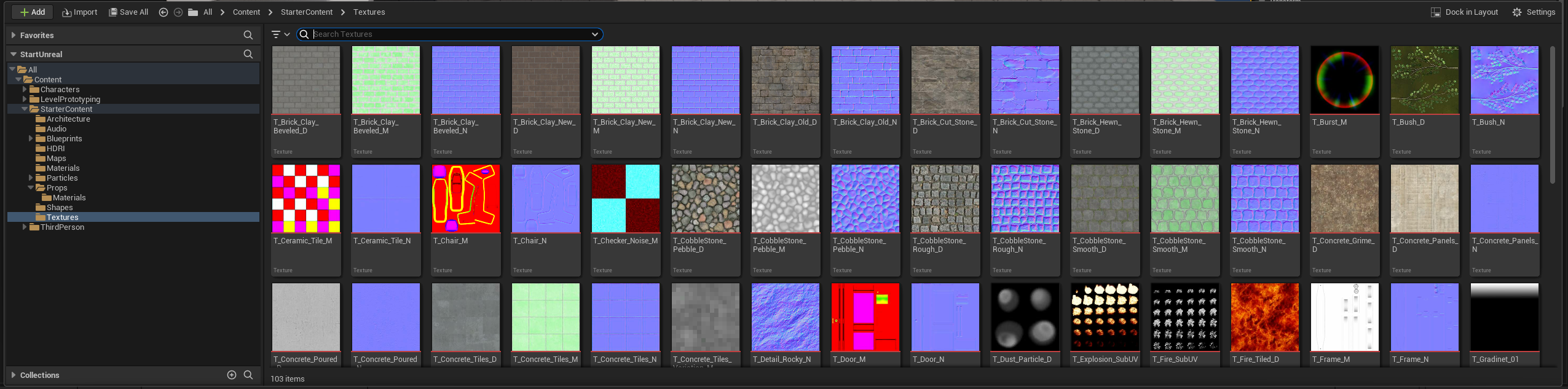
Starter Content > Textures를 살펴보자.

여기에는 여러가지 사진들이 있는데, 앞서 살펴본 Material은 이 Texture Asset들을 활용하여 만들어지는 Asset이라고 할 수 있다.
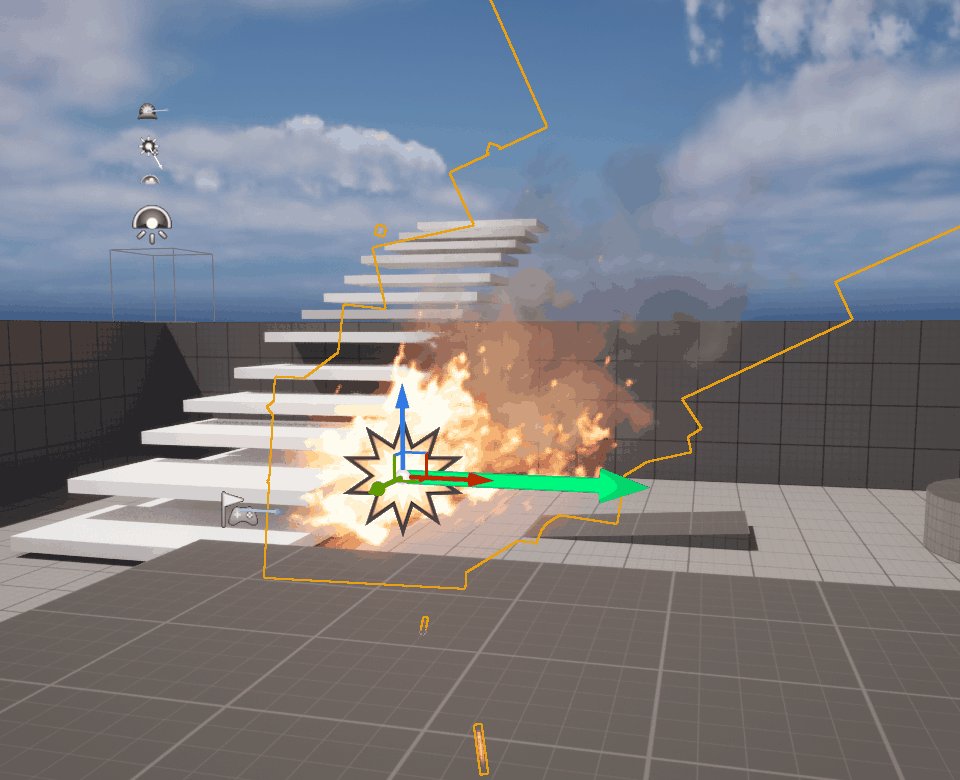
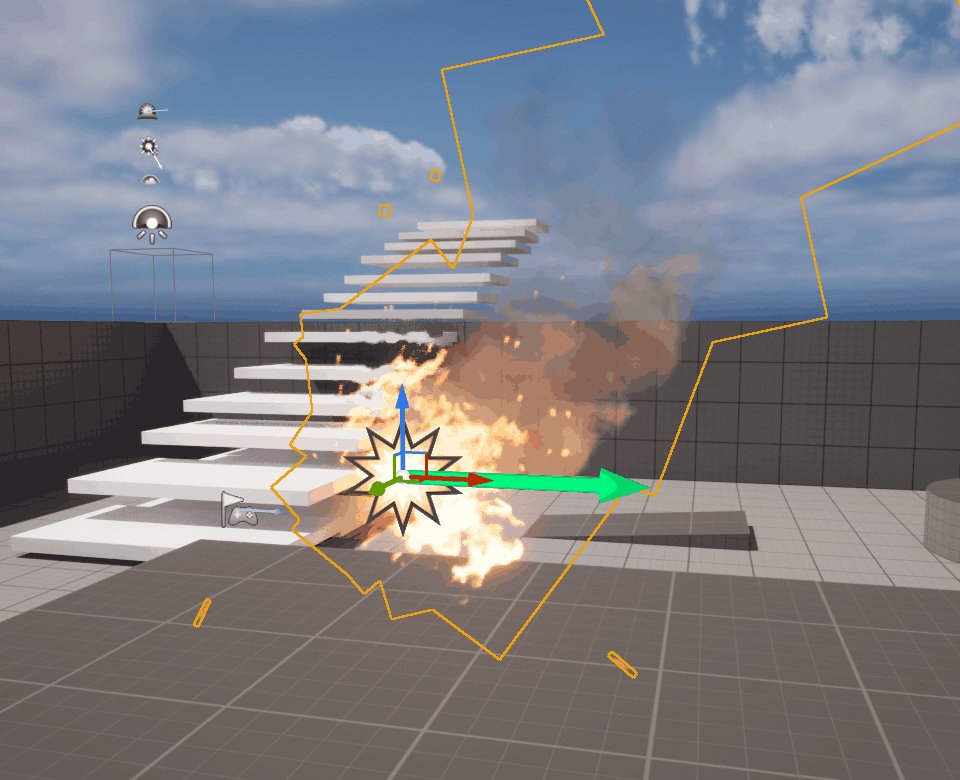
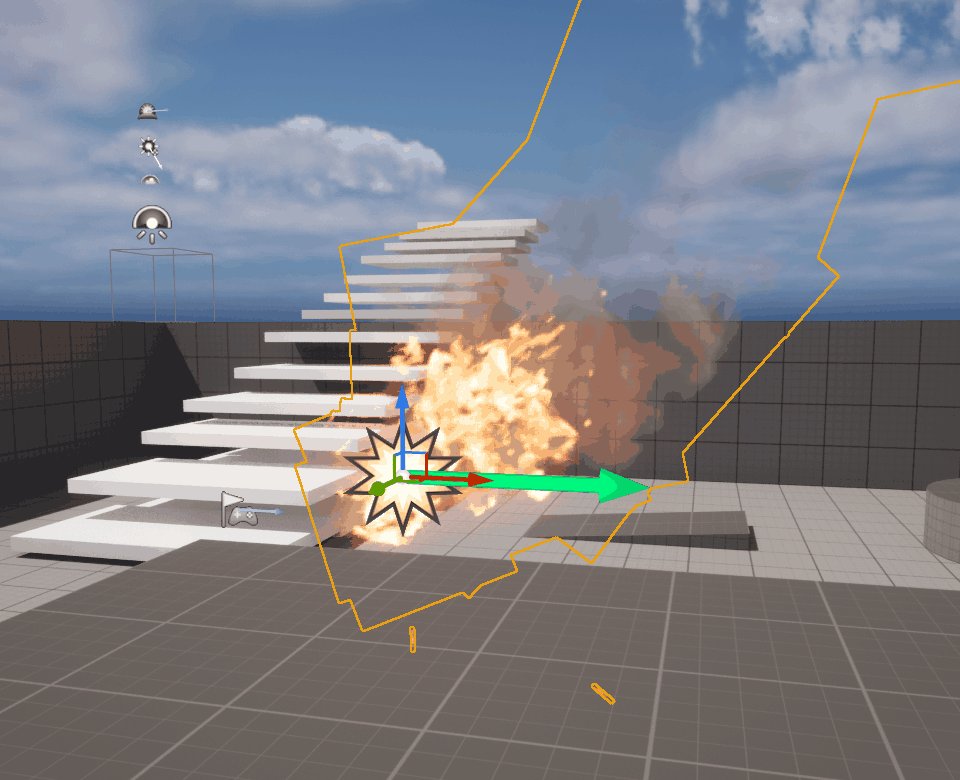
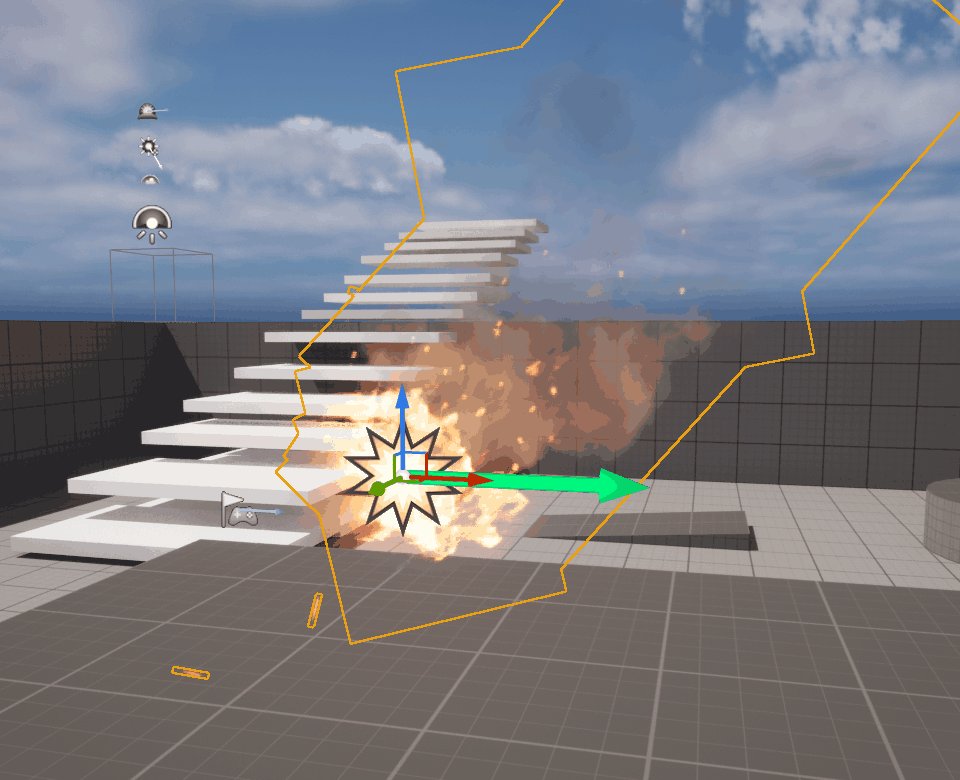
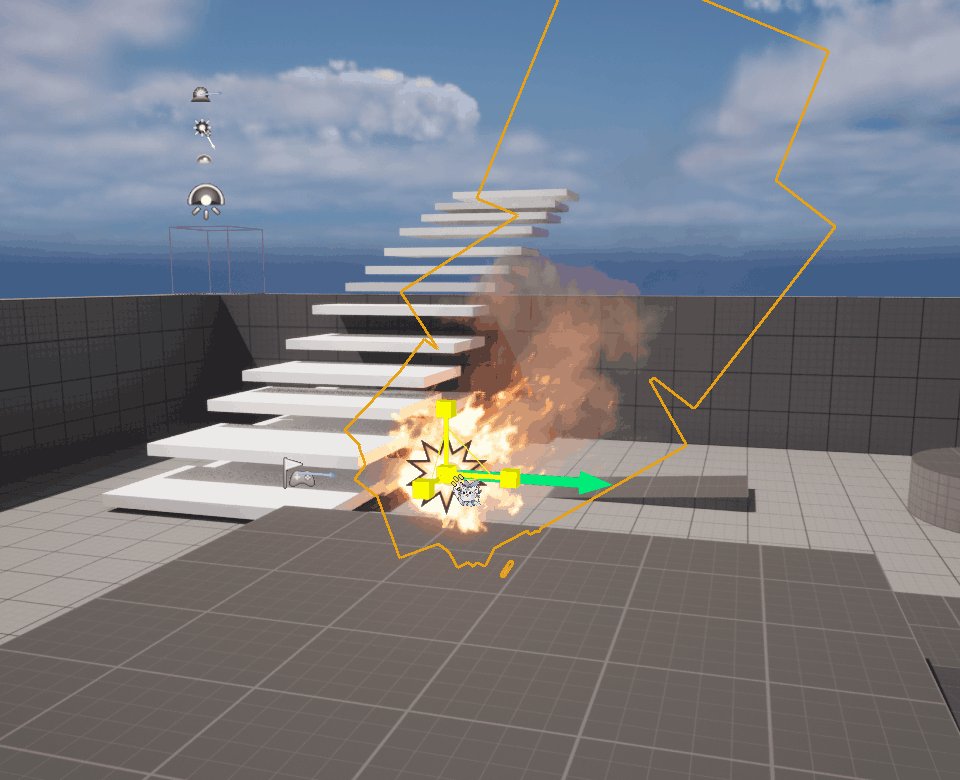
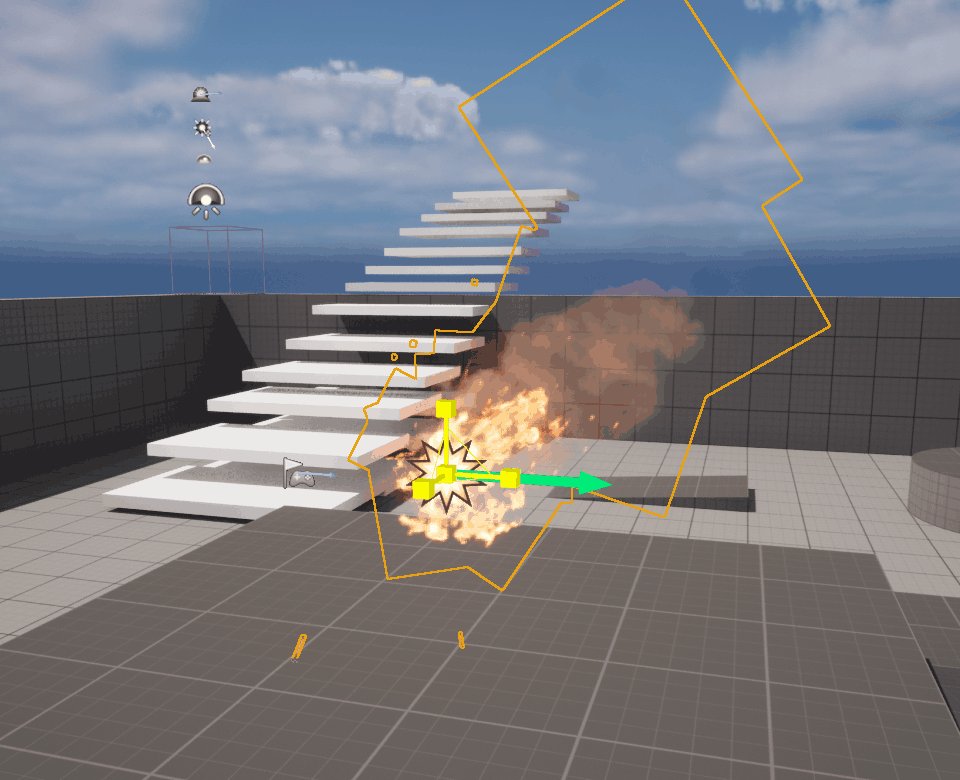
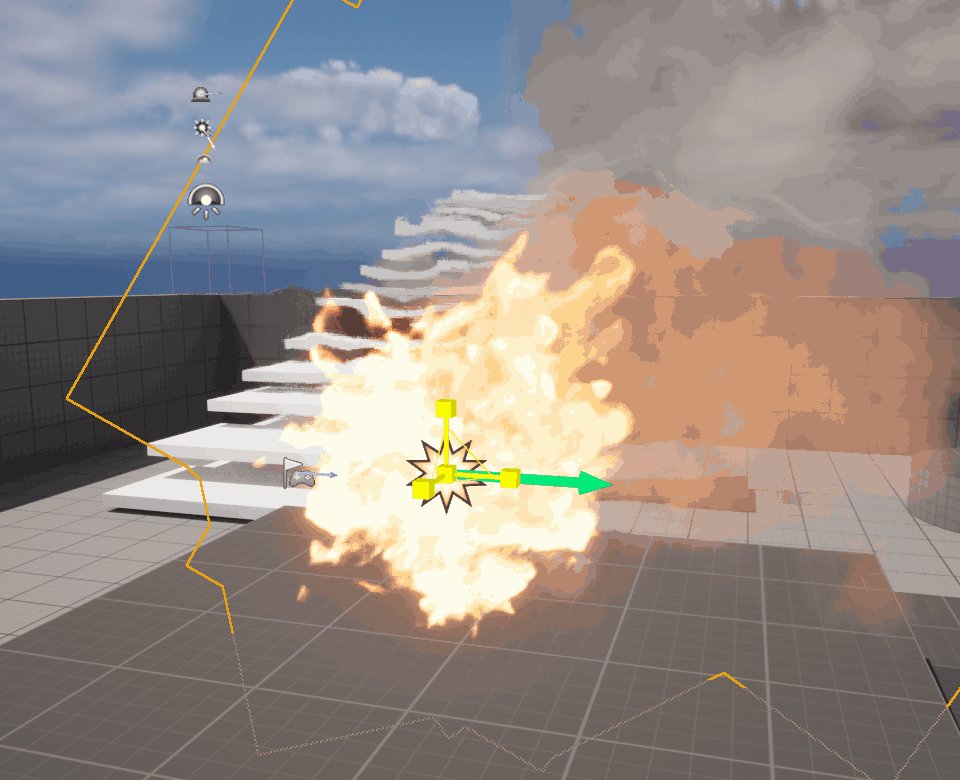
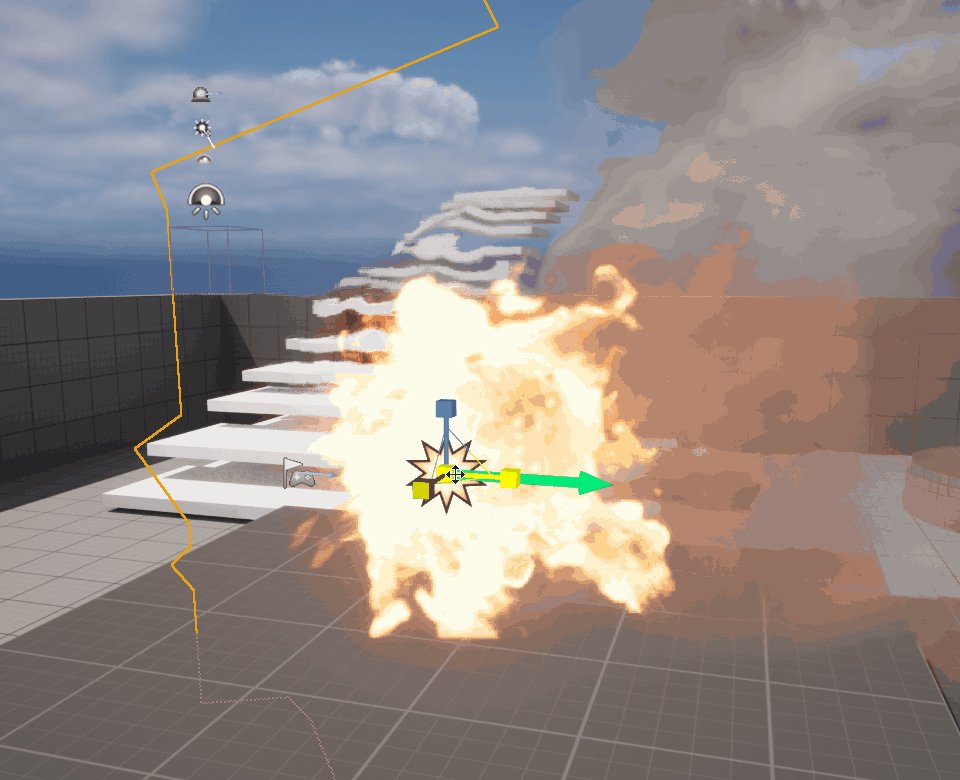
다음으론 Particle을 살펴보자.

Particle은 게임 내의 이펙트라고 봐도 무방하다. 효과 표현을 위한 Asset이며, 드래그 앤 드롭으로 Viewport에 배치할 수 있다.

역시 Actor로 생성되기 때문에 Gizmo를 통해 조정이 가능하다.
'Unreal Engine 5 > Tutorial Project: 시작해요 언리얼 2022' 카테고리의 다른 글
| Unreal Engine 5 Tutorial - 시작해요 언리얼 2022 (5) (0) | 2023.05.31 |
|---|---|
| Unreal Engine 5 Tutoral - 시작해요 언리얼 2022 (4) (0) | 2023.05.31 |
| Unreal Engine 5 Tutorial - 시작해요 언리얼 2022 (3) (0) | 2023.05.23 |
| Unreal Engine 5 Tutorial - 시작해요 언리얼 2022 (1) (0) | 2023.05.23 |




